Konzeption |
« zurück |
|
Layoutstruktur |
|
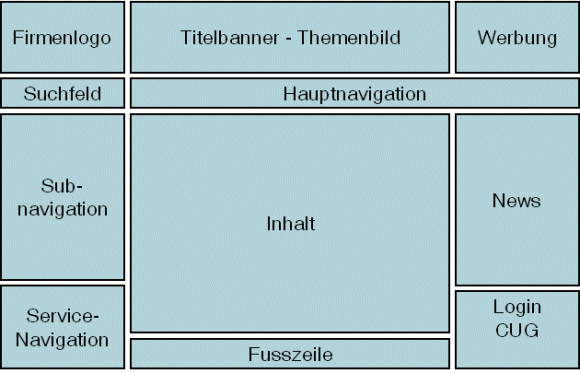
Je nach Anforderung ist eine Webseite in verschiedene Bereiche eingeteilt. Diese Bereiche sollte vor dem grafischen Entwurf bereits bekannt sein, da sie darauf einen direkten Einfluss haben. Die Bereiche sollten klar ersichtlich und optisch voneinander getrennt sein. Dies ist besonders wichtig, wenn das Layout viele solcher Bereiche aufweist.  |
Firmenlogo (CI / CD)Das Logo sollte jederzeit präsent sein. Jedoch nicht zu gross, da es eine sonst ein überhebliche Wirkung haben kann und nicht zu klein, um erkannt zu werden. Eine empfohlene Grösse ist rund 80 x 70 Pixel. Es ist dient einerseits zur Orientierung, damit der Besucher sieht, dass er sich immer noch innerhalb der entsprechenden Site befindet, anderseits ist es ein wichtiges Brandingmittel. |
Titelbanner - ThemenbildEin Themenbild ist eine gute Orientierungshilfe. Hat jede Hauptrubrik ihr eigenes Themenbild, weiss der Besucher jederzeit, in welcher Rubrik er sich befindet und wann er diese über einen Crosslink verlässt. |
WerbungWerbung muss als solche klar ersichtlich und am besten auch so deklariert sein, damit sie nicht mit den Inhalten der Website verwechselt wird. Dazu gehören Google-Anzeigen, Werbebanner, Links zu Partnerprogrammen usw. |
Navigation (Haupt- Subnavigation)Hier ist wichtig, dass klar ersichtlich ist,was die Haupt- und was die Unternavigation darstellt. Ist dies nicht klar dargestellt, hat der Benutzer Mühe, die Struktur einer Website zu erkennen und kann sich so schlecht darin orientieren. |
Alternative NavigationBei komplexen und umfangreichen Seiten kann eine alternative Navigation für den Benutzer hilfreich sein. Nicht jeder Benutzer kommt mit dem meist streng hierarchischen Aufbau einer konventionellen Navigation gleich gut zurecht. Mit einer zusätzlichen, alternativen Navigation wird dieser Umstand berücksichtigt. Eine alternative Navigation kann sein:
|
Service Navigation (Meta-Navigation)In der Meta-Navigation sind Funktionen untergebracht, die unabhängig von der inhaltlichen Struktur plaziert sind. Sie dient auch dazu, wichtige Seiten die sich hierarchisch in zweiter Ebene oder tiefer befinden jederzeit mit einem Klick zu erreichen. Typische Seiten auf die der schnelle Zugriff so ermöglicht werden soll sind:
|
News-BereichHier werden Anlässe, Branchennews, Updates auf der Website oder Aktivitäten der Firma präsentiert. Dieser Bereich ist wichtig, um dem Besucher zu zeigen, dass die Website lebt und ständig aktualisiert wird und es sich lohnt die Website regelmässig zu besuchen. |
Kundenbereich (closed user group)Existiert ein geschützter Kundenbereich, bei dem nur registrierte Benutzer Zugriff haben, können sich diese hier anmelden. Hier muss sich überlegt werden, ob man aus Gründen der Benutzerfreundlichkeit dieser Bereich ständig sichtbar sein soll, oder aus Gründen der Sicherheit das Login nur über eine nicht publizierte Adresse erreichbar sein soll. |
FusszeileDie Fusszeile beinhaltet oft neben dem Copyright-Hinweis einen Navigationsbereich wie: Seitenanfang, zurück oder Home. Auch ist es üblich hier einen Link zu den AGB, zum Impressum, oder den rechtlichen Hinweisen zu platzieren. |