HTML |
« zurück |
|
Imagemaps |

|
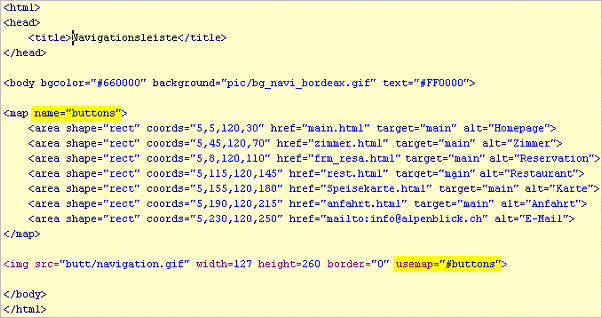
Die nebenstehenden Buttons bestehen aus einer einzigen Grafik mit transparentem Hintergrund. Über die Koordinaten (in Pixel) werden die verschiedenen Bereiche mit dem AREA-Tag definiert, welche vom MAP-Tag umschlossen sein müssen. Mit dem Parameter [name="buttons"] wird dem Imagemap ein Name gegeben. Mit dem Parameter [usemap="#buttons"] im Image-Tag wird der Grafik das Imagemap zugewiesen (das #-Zeichen nicht vergessen!). Die Form der anklickbaren Fläche wird durch den Parameter "shape" definiert: RECT - Rechteck, verlangt vier Zahlen im Parameter "coords" (zwei für die Ecke oben links und zwei für die Ecke unten rechts). CIRCLE - Kreis, verlangt drei Zahlen im Parameter "coords" (zwei für den Mittelpunkt des Kreises und eine für die Anzahl Pixel des Radius). POLY - Polygon (Mehreck), verlangt pro Eckpunkt zwei Zahlen im Parameter "coords". |
 |